【优化】如何衡量网站性能
站点性能好坏的表现形式是多样的,不是单纯通过页面加载速度、页面渲染速度就能衡量,而是要关注从页面开始加载到被关闭的整个过程中,用户对性能的感知。一个页面,即使很快渲染,如果对用户的交互迟迟没有响应,那么在用户心中这个站点的性能依然很差。
常见的性能指标
| 指标 | 含义 |
|---|---|
| FP | First Paint,首次绘制,指浏览器从开始请求网站到屏幕渲染第一个像素点的时间。 |
| FCP | First Contentful Paint,首次内容绘制,指浏览器渲染出第一个内容的时间,这个内容可以是文本、图片、背景图、非空白的画布、SVG 等,并不包括 iframe 元素。 |
| LCP | Largest Contentful Paint,最大内容绘制,指网页被展示在视口中的最大内容的显示时间。 |
| TTI | Time to Interactive,主要子资源完成渲染,并能够快速、可靠地响应用户输入所需的时间。 |
| DCL | DOMContentLoaded,指网页中的 DOM 加载并完成解析后触发此事件, 但不包括样式、图像等。 |
| L | load,指网页完成了所有的加载包括 DOM、样式、图像等内容后触发此事件。 |
何时开始渲染:FP & FCP
FP(First Paint)时间点之前,用户看到的都是没有任何内容的白色屏幕。
FCP(First Contentful Paint)是首次有实际内容渲染的时间点,这个内容可以是文本、图片、背景图、非空白的画布、SVG 等,并不包括 iframe 元素。
何时渲染出主要内容:LCP
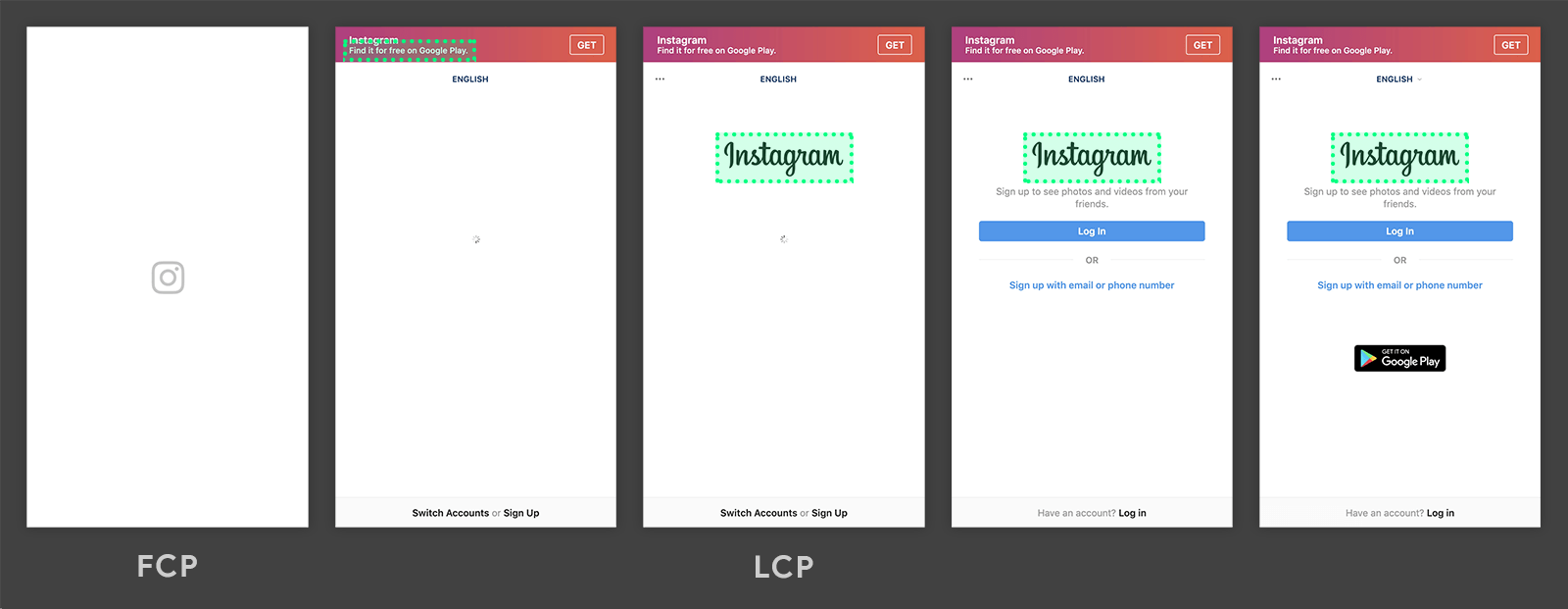
LCP(Largest Contentful Paint)指网站可视区域内可见的最大图像或文本块完成渲染的时间。
需要注意的是 LCP 可能会在页面完全加载完成之前触发。

在这个示例中,最大元素是一段文本,这段文本在所有图像或标志完成加载之前就显示了出来。由于所有单个图像都小于这段文字,因此这段文字在整个加载过程中始终是最大元素。(详细分析见 Largest Contentful Paint 最大内容绘制 (LCP))
何时可以交互:TTI & TBT
TTI(Time to Interactive)指标测量页面从开始加载到主要子资源完成渲染,并能够快速、可靠地响应用户输入所需的时间。
TBT(Total Blocking Time)页面从 FCP 到 TTI 之间的阻塞时间,一般用来量化主线程在空闲之前的繁忙程度。
服务端渲染(SSR)等技术可能会导致页面看似具备交互性,单实际上不能立即进行交互,因为主线程的被阻塞或是因为控制这些元素的 JS 代码尚未加载完成。
TTI 虽然可以衡量页面可以交互的时间点,但是却无法感知这个期间浏览器的繁忙状态。而结合 TBT ,就能帮助理解在加载期间,页面无法响应用户输入的时间有多久。
DOM 解析完成:DCL
当初始的 HTML 文档(DOM)被完全加载和解析完成之后,DOMContentLoaded 事件被触发,而无需等待样式表、图像和子框架的完全加载。
// 监听事件
document.addEventListener("DOMContentLoaded", (event) => {
console.log("DOM 完全加载以及解析");
});
// 耗时计算
performance.timing.domContentLoadedEventStart - performance.timing.fetchStart;
页面所有资源加载完成:L
load 事件在整个页面及所有依赖资源如样式表和图片都已完成加载时触发。它与 DOMContentLoaded 不同,后者只要页面 DOM 加载完成就触发,无需等待依赖资源的加载。
// 监听事件
window.addEventListener("load", (event) => {
console.log("页面加载完成");
});
// 耗时计算
performance.timing.loadEventEnd - performance.timing.fetchStart;